involveMINT App Design
involveMINT App Design
A web app that rewards community volunteers for their labor with a cryptocurrency spendable on local goods, services, and with fellow citizens.
A web app that rewards community volunteers for their labor with a cryptocurrency spendable on local goods, services, and with fellow citizens.
Human Interface Design
User Testing
Prototyping
DesignOps
UX Strategy
Product Strategy
Foreword
Foreword
Overview
Overview
Led a multi-disciplinary team…
by mentoring staff, assigning user stories, and reviewing work.
Led a multi-disciplinary development team…
by mentoring staff, assigning user stories, and reviewing work.
Defined product roadmap & features…
through discovery research & user story mapping workshops.
Defined product roadmap & features…
through discovery research & user story mapping workshops.
Designed 124 page designs as interactive prototypes…
that were validated through usability testing.
Designed 124 page designs as interactive prototypes…
that were validated through usability testing.
Summary
In the wake of a challenging start to develop a web app, I was brought on to lead a newly formed product team to begin the process anew. As the design lead, I guided us through redefining involveMINT’s business strategy, product development cycle, and user experience, which ultimately led to the successful launch of their first web app. Our process included stakeholder interviews, user story mapping workshops, product roadmap development, and user-tested interface designs, among other key initiatives. Despite resource constraints and the challenges of a global pandemic, we successfully refined involveMINT’s business strategy while delivering intuitive user experiences designed to empower and uplift under-resourced communities.
Summary
In the wake of a challenging start to develop a web app, I was brought on to lead a newly formed product team to begin the process anew. As the design lead, I guided us through redefining involveMINT’s business strategy, product development cycle, and user experience, which ultimately led to the successful launch of their first web app. Our process included stakeholder interviews, user story mapping workshops, product roadmap development, and user-tested interface designs, among other key initiatives. Despite resource constraints and the challenges of a global pandemic, we successfully refined involveMINT’s business strategy while delivering intuitive user experiences designed to empower and uplift under-resourced communities.
My Role
Lead UX/UI Designer
Team
Daniel Little, CEO & Founder
Jeremy Zacharia, Lead Developer
Robert Marks, Usability Research
Erin Xie, Product Design Intern
Erika Durochia, UI Design Intern
Maggie Ma, UI Design Intern
Madi Banaszak, UX Design Intern
My Role
Lead UX/UI Designer
Team
Daniel Little, CEO & Founder
Jeremy Zacharia, Lead Developer
Robert Marks, Usability Research
Erin Xie, Product Design Intern
Erika Durochia, UI Design Intern
Maggie Ma, UI Design Intern
Madi Banaszak, UX Design Intern
Business Model
Business Model
About involveMINT
About involveMINT
Building Resilient Communities
involveMINT is a non-profit business focused on alleviating systemic problems in under-resourced communities. Problems like failing infrastructure, food deserts, transportation, littering, tutoring, healthcare, and more. Aspiring to find a way to remediate these issues, the company’s founder had an idea: could a sustainable business model be developed that incentivizes citizens to improve their communities while being compensated for their altruism?
Community service can improve infrastructure, the environment, and local economies. However, incentivizing volunteers is challenging–especially in economically unstable communities– because it’s too expensive to work for free. InvolveMINT saw this as an opportunity: if citizens could be compensated for volunteering, say with a local cryptocurrency that’s spendable at local businesses, they’d be more likely to repair their communities.
involveMINT is a non-profit business focused on alleviating systemic problems in under-resourced communities. Problems like failing infrastructure, food deserts, transportation, littering, tutoring, healthcare, and more. Aspiring to find a way to remediate these issues, the company’s founder had an idea: could a sustainable business model be developed that incentivizes citizens to improve their communities while being compensated for their altruism?
Community service can improve infrastructure, the environment, and local economies. However, incentivizing volunteers is challenging–especially in economically unstable communities– because it’s too expensive to work for free. InvolveMINT saw this as an opportunity: if citizens could be compensated for volunteering, say with a local cryptocurrency that’s spendable at local businesses, they’d be more likely to repair their communities.






Local volunteers enrich their communities by cleaning their neighborhoods and offering assistance to those in need.
Local volunteers enrich their communities by cleaning their neighborhoods and offering assistance to those in need.
Phase 1 of 4
Phase 1 of 4
Discovery Research
Discovery Research
Stakeholder Interviews
Speaking with the company’s founder and his affiliated consultants gave insight into the company’s aspirations. These conversations revealed a history of previous efforts to build a mobile app supported by a business strategy that involved minting a cryptocurrency. Additional learnings were shared on navigating around pitfalls which previously impeded development efforts and processes. A little more on that below.
Speaking with the company’s founder and his affiliated consultants gave insight into the company’s aspirations. These conversations revealed a history of previous efforts to build a mobile app supported by a business strategy that involved minting a cryptocurrency. Additional learnings were shared on navigating around pitfalls which previously impeded development efforts and processes. A little more on that below.
Artifacts & Forensics
Previous development initiatives left behind a collection of artifacts–esoteric wireframes, sparsely connected high-fidelity designs, dispersed marketing content, an absence of documented user stories, and some aspirational user flows–that weave a commendable effort that never reached fruition. Our benefit from evaluating these brought awareness to unsuspecting pitfalls while inheriting content that could be repurposed or enhanced for our product development needs.
Previous development initiatives left behind a collection of artifacts–esoteric wireframes, sparsely connected high-fidelity designs, dispersed marketing content, an absence of documented user stories, and some aspirational user flows–that weave a commendable effort that never reached fruition. Our benefit from evaluating these brought awareness to unsuspecting pitfalls while inheriting content that could be repurposed or enhanced for our product development needs.



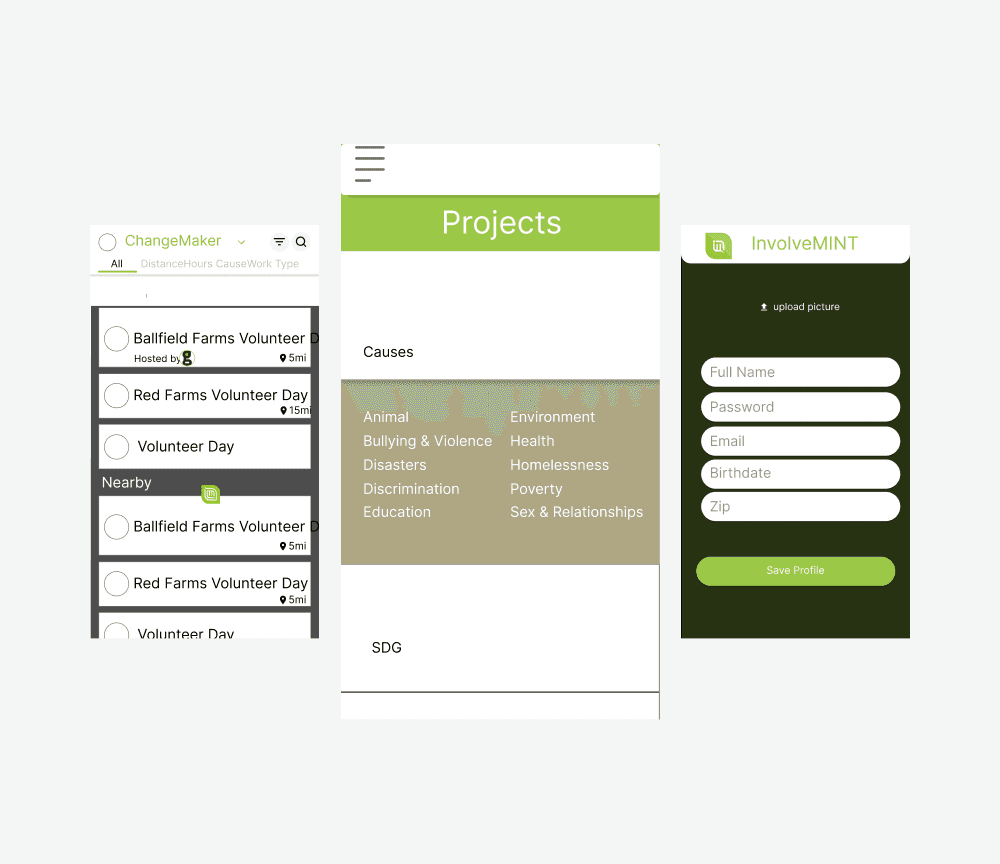
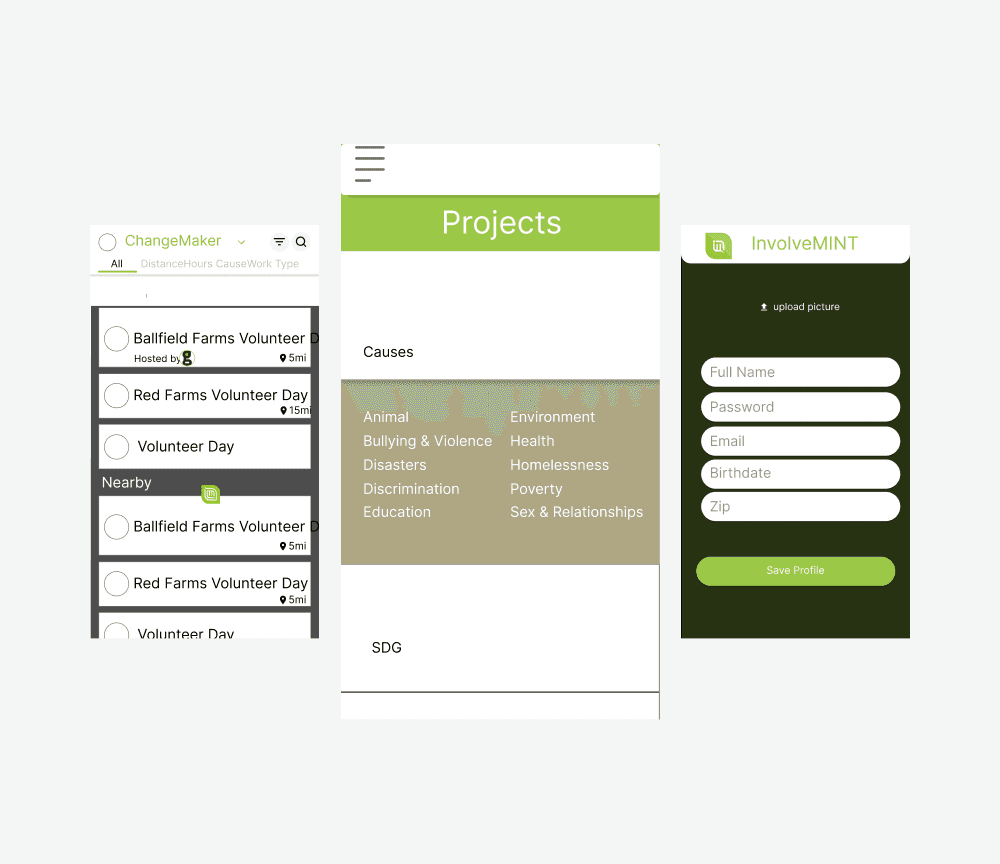
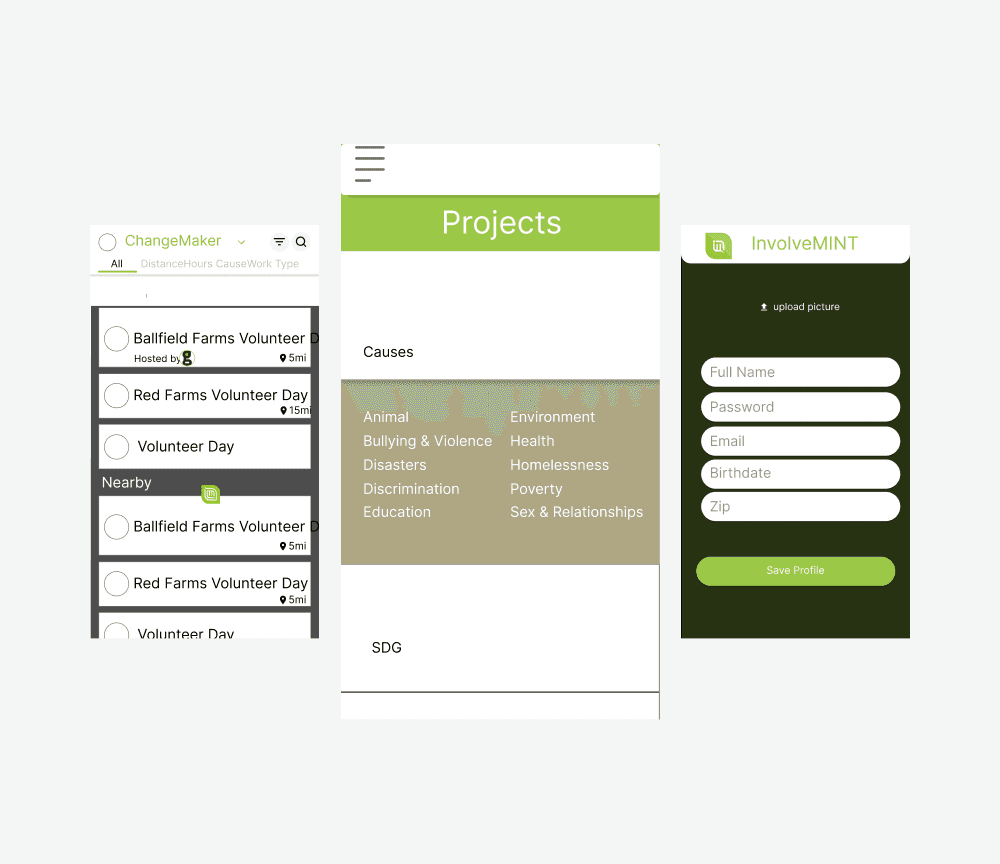
Examples of page designs from previous development efforts.
Examples of page designs from previous development efforts.
Research Insights
Our discovery research provided valuable insights into both the nonprofit’s aspirations and past development efforts. Notably, previous attempts to build an app were always intertwined with a cryptocurrency-driven business strategy, so this would continue to be core to involveMINT’s product offering. Complementing this, an evaluation of artifacts from earlier initiatives—including wireframes, high-fidelity designs, marketing content, and fragmented user flows—offered both cautionary insights and reusable assets to orient the team towards defining a product roadmap.
Our discovery research provided valuable insights into both the nonprofit’s aspirations and past development efforts. Notably, previous attempts to build an app were always intertwined with a cryptocurrency-driven business strategy, so this would continue to be core to involveMINT’s product offering. Complementing this, an evaluation of artifacts from earlier initiatives—including wireframes, high-fidelity designs, marketing content, and fragmented user flows—offered both cautionary insights and reusable assets to orient the team towards defining a product roadmap.
Phase 2 of 4
Phase 2 of 4
DesignOps & Product Strategy
DesignOps & Product Strategy
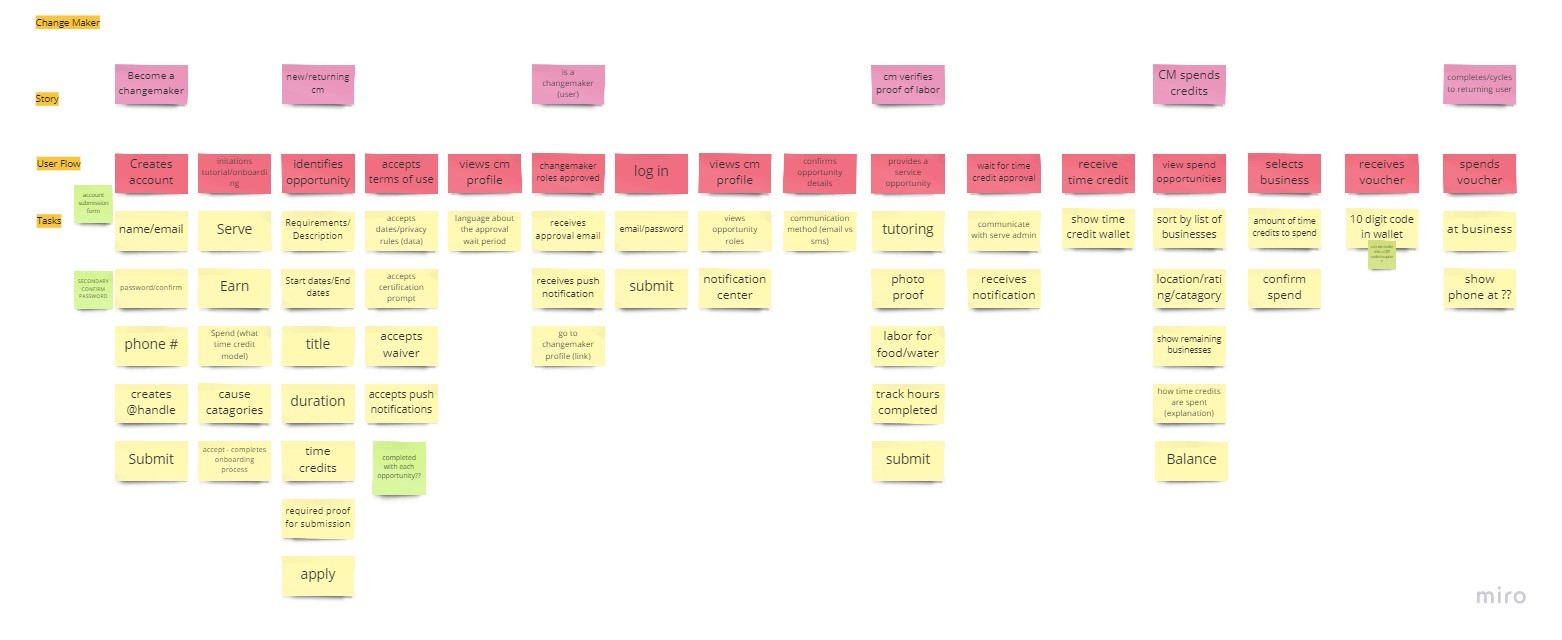
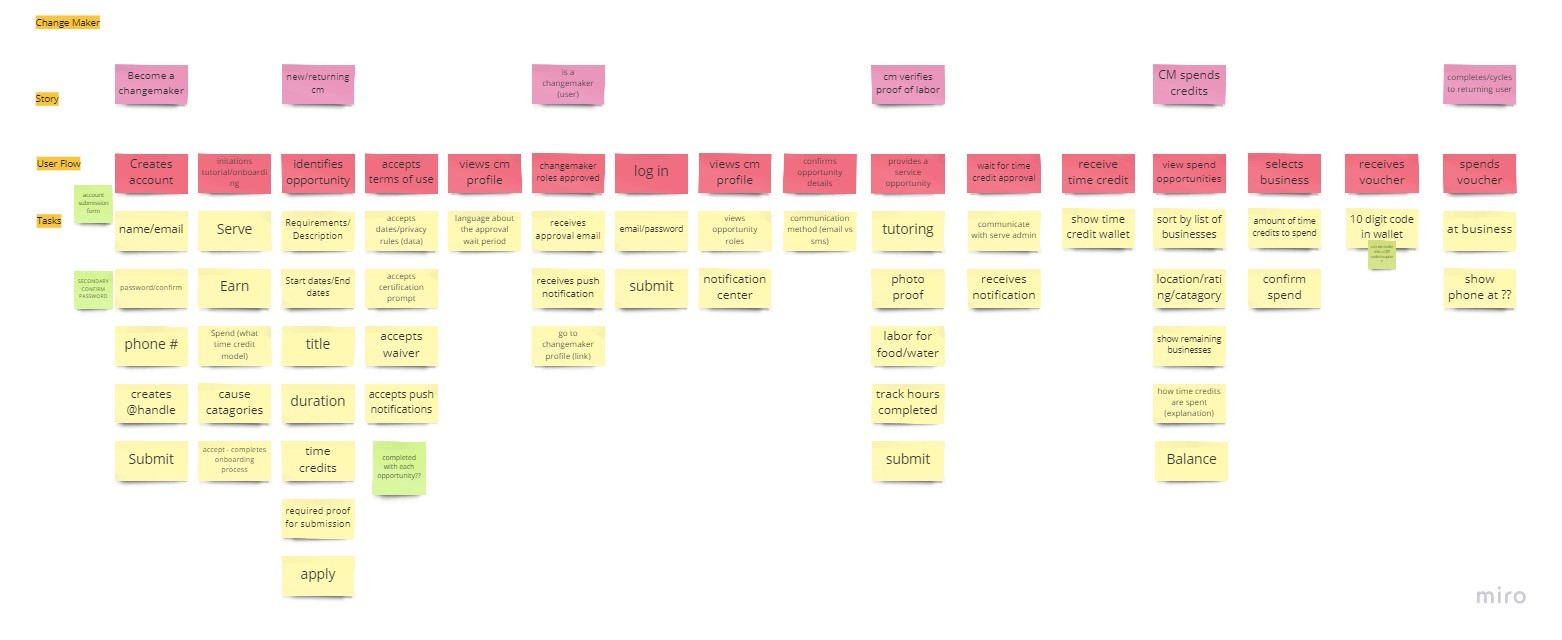
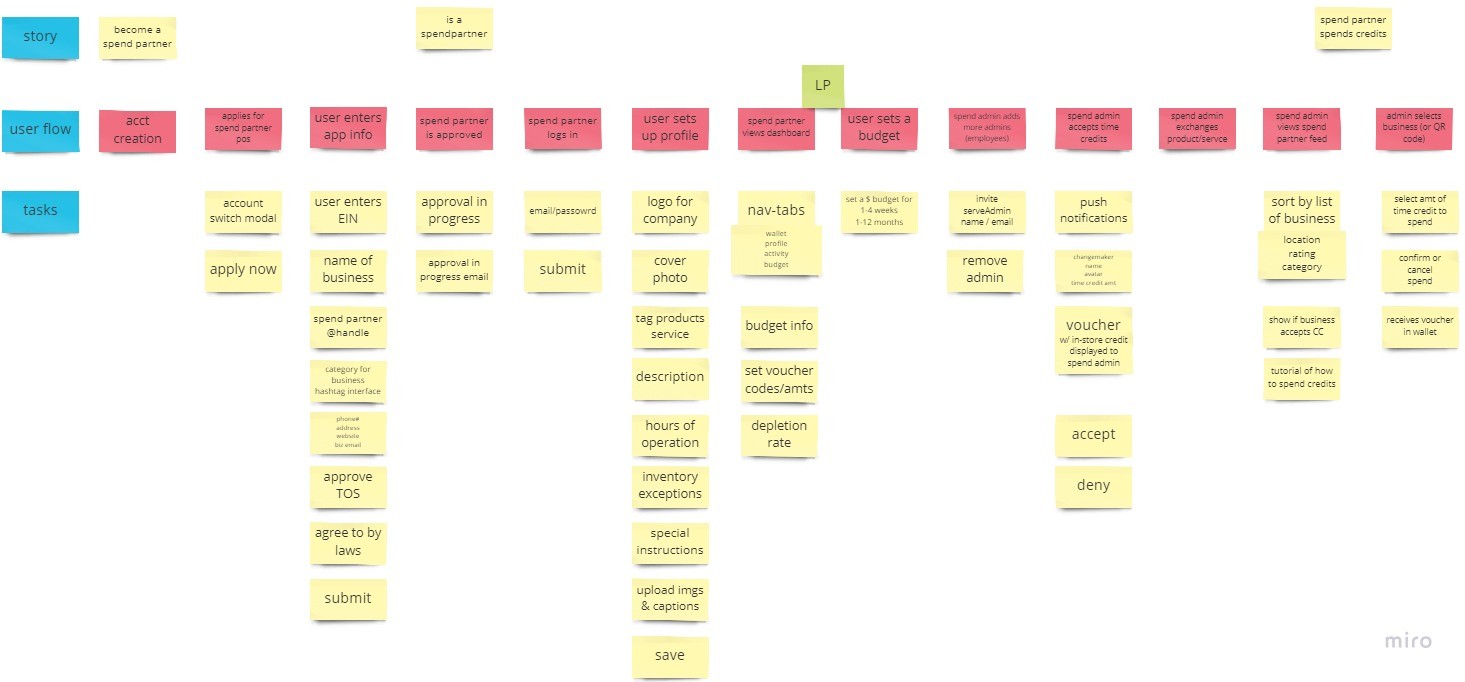
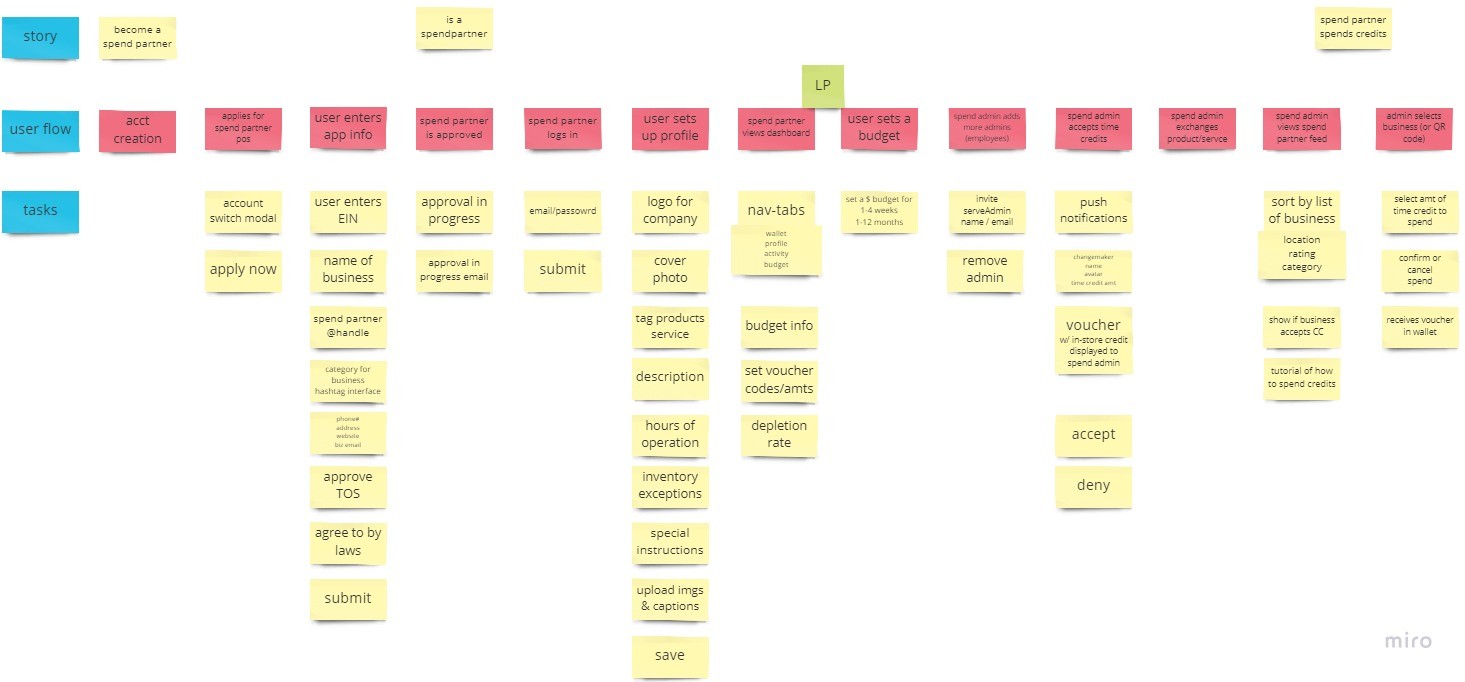
User Story Mapping Workshops
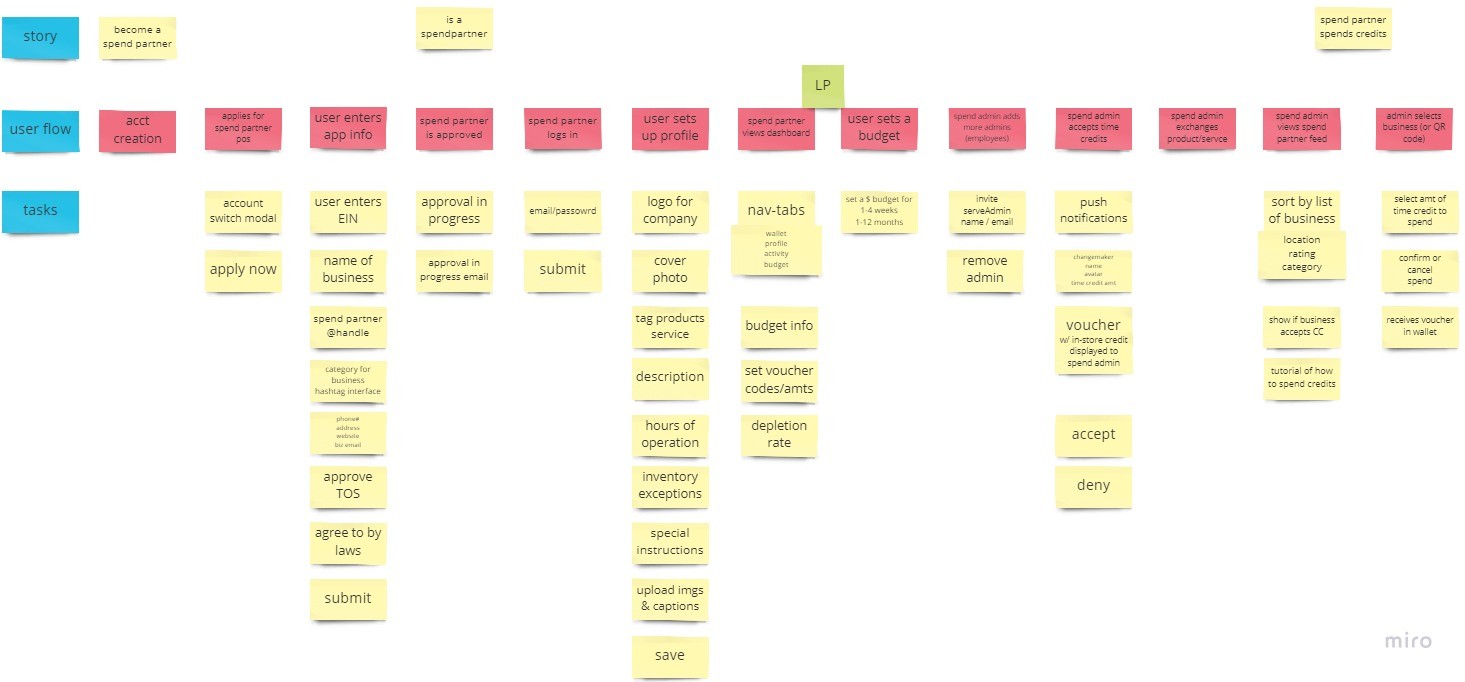
Before crafting an interface it was pertinent to anticipate how users would navigate and interact with involveMINT’s business model. By mapping these stories and interactions across a semi-linear spectrum, the team could align on a set of features that connect holistically into a unified product. We documented each user journeys forward to a desired objective, what interactions would support their movement, and to list the UI elements that would support their journey. By mapping these experiences, we can convert them into user stories, to be tracked in kanban, and used to guide the design and development efforts of our product team.
These workshops allowed the non-profit to redefine many broader aspects of the business: from how users could accept the digital currency, clarifying user permissions, the introduction of an in-app marketplace, and more. An ideal journey for each user class was created by distilling their stories into a clearer, more focused experience than previously existed.
Before crafting an interface it was pertinent to anticipate how users would navigate and interact with involveMINT’s business model. By mapping these stories and interactions across a semi-linear spectrum, the team could align on a set of features that connect holistically into a unified product. We documented each user journeys forward to a desired objective, what interactions would support their movement, and to list the UI elements that would support their journey. By mapping these experiences, we can convert them into user stories, to be tracked in kanban, and used to guide the design and development efforts of our product team.
These workshops allowed the non-profit to redefine many broader aspects of the business: from how users could accept the digital currency, clarifying user permissions, the introduction of an in-app marketplace, and more. An ideal journey for each user class was created by distilling their stories into a clearer, more focused experience than previously existed.






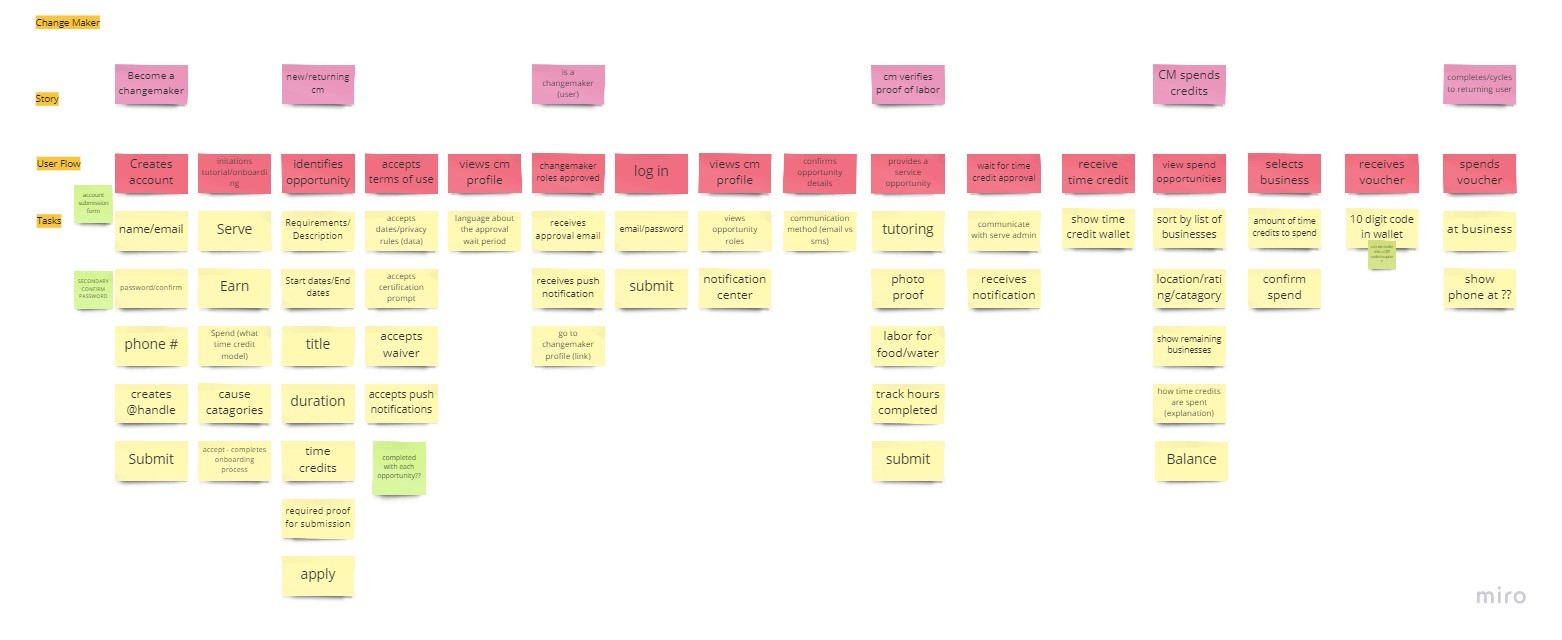
Two of three artifacts from the user story mapping workshops I facilitated. While conducted in person, we digitized the maps for posterity.
Two of three artifacts from the user story mapping workshops I facilitated. While conducted in person, we digitized the maps for posterity.
Creating & Assigning User Stories
We kept our process lean and flexible by centralizing most of our communications to Slack and Google Meet while managing our user stories through a kanban board (Trello). Our roadmap and release schedule were negotiated between myself and the company’s founder, which helped us to prioritize features and target deadlines for delivering mockups and prototypes to developers. Working in agile sprints, I would assign user stories to the design team (myself included), offer guidance and coaching when necessary, facilitate weekly ceremonies, and give final approval before submitting work to developers.
We kept our process lean and flexible by centralizing most of our communications to Slack and Google Meet while managing our user stories through a kanban board (Trello). Our roadmap and release schedule were negotiated between myself and the company’s founder, which helped us to prioritize features and target deadlines for delivering mockups and prototypes to developers. Working in agile sprints, I would assign user stories to the design team (myself included), offer guidance and coaching when necessary, facilitate weekly ceremonies, and give final approval before submitting work to developers.
Phase 3 of 4
Phase 3 of 4
Design System
Design System
Shaping the System through Organic Growth
The strategy for growing the design system from nothing was, at first, to not create. We could circumvent the risk of sinking our time and resources into guessing what "first batch of components" might be useful. Instead, we'd focus on designing the app using the minimum amount of interface elements. In short time patterns would emerge in our interface, revealing which elements were candidates to be "componentized" then scaled across the app. These components become our foundation for the design system. In growing the system organically we're able to create a system built with purpose, whose scope was intimately tied to the growth and success of the web app.
The strategy for growing the design system from nothing was, at first, to not create. We could circumvent the risk of sinking our time and resources into guessing what "first batch of components" might be useful. Instead, we'd focus on designing the app using the minimum amount of interface elements. In short time patterns would emerge in our interface, revealing which elements were candidates to be "componentized" then scaled across the app. These components become our foundation for the design system. In growing the system organically we're able to create a system built with purpose, whose scope was intimately tied to the growth and success of the web app.
Impact of the Design System
Defining a set of rules, colors, typography, tokens, and UI elements for the team would serve as the bedrock to our design process. We could setup global styles, create a searchable library of modifiable components, and sync them across team members. A single source of truth, ever-growing and accessible to any domain or use case for involveMINT. It also enabled us to create wireframes at a rapid pace while consistently shipping high-fidelity mockups for user testing, and the eventual handoff to our development team. At the time, the design system consisted of roughly of 107 components, 158 icons, a color library, and typography styles that altogether supported a development team of 9+ contributors.
Defining a set of rules, colors, typography, tokens, and UI elements for the team would serve as the bedrock to our design process. We could setup global styles, create a searchable library of modifiable components, and sync them across team members. A single source of truth, ever-growing and accessible to any domain or use case for involveMINT. It also enabled us to create wireframes at a rapid pace while consistently shipping high-fidelity mockups for user testing, and the eventual handoff to our development team. At the time, the design system consisted of roughly of 107 components, 158 icons, a color library, and typography styles that altogether supported a development team of 9+ contributors.
Phase 4 of 4
Phase 4 of 4
Interface Design
Interface Design
Ethos
A set of features in the app would be shared between user types, helping to create an intuitive mental model that lessens friction across experiences. Consistent use of patterns creates an opportunity to build trust; especially important for an app that both pays users for their time and facilitates commerce between peers or local businesses.
A set of features in the app would be shared between user types, helping to create an intuitive mental model that lessens friction across experiences. Consistent use of patterns creates an opportunity to build trust; especially important for an app that both pays users for their time and facilitates commerce between peers or local businesses.
User Testing
We set up continuous, moderated remote usability testing of our interfaces to occur throughout the development cycle. This ensured that most features and user journeys were subjected to users and could be validated objectively, and provide insight into where adjustments should be made to improve usability.
We set up continuous, moderated remote usability testing of our interfaces to occur throughout the development cycle. This ensured that most features and user journeys were subjected to users and could be validated objectively, and provide insight into where adjustments should be made to improve usability.
Interface Design
Interface Design
Shared Experiences
Shared Experiences
Login & Sign Up
Providing an email and password to login or create an account with involveMINT is first required from users to access the system. For the minority of users belonging to multiple user classes, they are navigated to an additional screen that displays the multiple profiles they can log into.
Providing an email and password to login or create an account with involveMINT is first required from users to access the system. For the minority of users belonging to multiple user classes, they are navigated to an additional screen that displays the multiple profiles they can log into.
Account Setup
Users are guided through a short carousel that explains the app. Afterwards, they enter an account creation step, requesting key information in order to setup their desired account type. This account creation pattern is reused for each user type in the involveMINT app for user familiarity.
Users are guided through a short carousel that explains the app. Afterwards, they enter an account creation step, requesting key information in order to setup their desired account type. This account creation pattern is reused for each user type in the involveMINT app for user familiarity.
Interface Design
Interface Design
Volunteer Experience
Volunteer Experience
Volunteers, known as ChangeMakers in the app, are the workforce behind involveMINT’s business model. Due to this they would be the primary user type in the system, requiring their features to be sophisticated and more complex than the other user types available in the app. Below are but a few of many features we developed to support their myriad of journeys through the app.
Volunteers, known as ChangeMakers in the app, are the workforce behind involveMINT’s business model. Due to this they would be the primary user type in the system, requiring their features to be sophisticated and more complex than the other user types available in the app. Below are but a few of many features we developed to support their myriad of journeys through the app.
Available Positions
Users can search through a timeline of available volunteer positions near their location. Each position provides job details, example images, and the ServePartner who posted the available position.
Users can search through a timeline of available volunteer positions near their location. Each position provides job details, example images, and the ServePartner who posted the available position.
My Profile
A profile is made for each ChangeMaker that sets up an account in the app. Displayed is their current and past positions, their impact on the community, and a timeline of their past volunteer contributions.
A profile is made for each ChangeMaker that sets up an account in the app. Displayed is their current and past positions, their impact on the community, and a timeline of their past volunteer contributions.
My Wallet
A user's wallet provides tools for sending and receiving credits earned from either working positions, or that have been received from other users in the system. Additionally, the wallet keeps a record of transactions from purchasing goods or services from businesses and peers.
A user's wallet provides tools for sending and receiving credits earned from either working positions, or that have been received from other users in the system. Additionally, the wallet keeps a record of transactions from purchasing goods or services from businesses and peers.
The Marketplace
Accessible from in the app is a digital marketplace. Users and businesses alike may sell or buy through the marketplace, encouraging commerce while opening new pathways to earn credits outside of volunteering for positions in the community.
Accessible from in the app is a digital marketplace. Users and businesses alike may sell or buy through the marketplace, encouraging commerce while opening new pathways to earn credits outside of volunteering for positions in the community.
Interface Design
Interface Design
Merchant Experience
Merchant Experience
The second user class in the system belong to businesses, known as "SpendPartners" in the app. These are merchants that accept credits in exchange for their goods and services. At inception it would be comprised of smaller, local merchants, with hope of scaling to larger businesses, municipalities, and even utility companies as adoption of the credits broadens. While some of the SpendPartner features are unique, many are shared with ChangeMakers to facilitate commerce between users harmoniously.
The second user class in the system belong to businesses, known as "SpendPartners" in the app. These are merchants that accept credits in exchange for their goods and services. At inception it would be comprised of smaller, local merchants, with hope of scaling to larger businesses, municipalities, and even utility companies as adoption of the credits broadens. While some of the SpendPartner features are unique, many are shared with ChangeMakers to facilitate commerce between users harmoniously.
My Dashboard
Once logged into their account, a Merchant is displayed easy-to-glance information about their account through interactive cards. Displayed to them is the month-to-date performance of their TimeCredit budget, the health of their budget, and their most recent transactions.
Once logged into their account, a Merchant is displayed easy-to-glance information about their account through interactive cards. Displayed to them is the month-to-date performance of their TimeCredit budget, the health of their budget, and their most recent transactions.
Monthly Budgets
How many TimeCredits should a merchant accept from the patrons of their business? Can that amount be adjusted, at will? To accommodate a variety of circumstances that many merchants of the involveMint app may find themselves, we allow merchants to adjust how many TimeCredits can be accepted per month. We also display the utilization rate of those budgeted credits, known as the Depletion Rate. This percentage of depletion tells merchants if its in their best interest to have more or less TimeCredits accepted over the course of 30 calendar days.
How many TimeCredits should a merchant accept from the patrons of their business? Can that amount be adjusted, at will? To accommodate a variety of circumstances that many merchants of the involveMint app may find themselves, we allow merchants to adjust how many TimeCredits can be accepted per month. We also display the utilization rate of those budgeted credits, known as the Depletion Rate. This percentage of depletion tells merchants if its in their best interest to have more or less TimeCredits accepted over the course of 30 calendar days.
Customer Receipts
When something is purchased by a customer then a receipt is issued, notifying both patron and merchant in the app. Most receipts are tagged as "Active" and remain so until it's used to redeem a product or service by the merchant. Once redeemed, receipts are archived but still within view in case a merchant needs to refer to a previous transaction.
When something is purchased by a customer then a receipt is issued, notifying both patron and merchant in the app. Most receipts are tagged as "Active" and remain so until it's used to redeem a product or service by the merchant. Once redeemed, receipts are archived but still within view in case a merchant needs to refer to a previous transaction.
Afterword
Afterword
Learnings
Learnings
Define & map experiences as a team to align efforts.
—
Involve all disciplines when planning an MVP or feature, which creates alignment while also focusing your team on a clear, shared effort. This early work can be critical in defining both a roadmap and creating user stories.
Define & map experiences as a team to align efforts.
—
Involve all disciplines when planning an MVP or feature, which creates alignment while also focusing your team on a clear, shared effort. This early work can be critical in defining both a roadmap and creating user stories.
Define & map experiences as a team to align efforts.
—
Involve all disciplines when planning an MVP or feature, which creates alignment while also focusing your team on a clear, shared effort. This early work can be critical in defining both a roadmap and creating user stories.
Craft for delight by anticipating the needs of users.
—
Sweat the details; its not only how an interface is styled, but how it also reacts to user input and system changes. Try to manifest delight through being highly considerate of user needs, then validate your work via usability testing (if possible).
Craft for delight by anticipating the needs of users.
—
Sweat the details; its not only how an interface is styled, but how it also reacts to user input and system changes. Try to manifest delight through being highly considerate of user needs, then validate your work via usability testing (if possible).
Craft for delight by anticipating the needs of users.
—
Sweat the details; its not only how an interface is styled, but how it also reacts to user input and system changes. Try to manifest delight through being highly considerate of user needs, then validate your work via usability testing (if possible).
Grow a design system organically; only add what is necessary.
—
When creating a design system from scratch do not start with components & styles. Instead begin designing your product; then identify patterns in the interface where elements are reused… which become your first components. Use this criteria to build only what you need and avoid unnecessary complexity.
Grow a design system organically; only add what is necessary.
—
When creating a design system from scratch do not start with components & styles. Instead begin designing your product; then identify patterns in the interface where elements are reused… which become your first components. Use this criteria to build only what you need and avoid unnecessary complexity.
Grow a design system organically; only add what is necessary.
—
When creating a design system from scratch do not start with components & styles. Instead begin designing your product; then identify patterns in the interface where elements are reused… which become your first components. Use this criteria to build only what you need and avoid unnecessary complexity.
Client Quote
Client Quote
"Mitch impressed me with his responsive, can-do attitude and constant desire to learn. No challenge was too hard - if he did not have the knowledge to complete an assignment, he independently sought the required knowledge. I have never worked with anyone who was more of a boon to our application workflow and design process.”
"Mitch impressed me with his responsive, can-do attitude and constant desire to learn. No challenge was too hard - if he did not have the knowledge to complete an assignment, he independently sought the required knowledge. I have never worked with anyone who was more of a boon to our application workflow and design process.”
– Daniel Little, Founder & CEO, involveMINT